Юзабилити интернет-магазина: распространенные ошибки, способы повышения конверсии, советы по улучшению
Количество посетителей интернет-магазина во многом зависит от качества его web-сайта, основным показателем которого является юзабилити (удобство для пользователя). Недостаточно лишь привлечения целевой аудитории посредством предложения большого выбора товаров по привлекательной стоимости. В случае неудобной навигации, затрудненного поиска информации, рассеивающего внимание web-дизайна, то есть пользователь не сможет в течение 30 секунд понять, что к чему – велика вероятность, что он покинет сайт. Недооценивание важности юзабилити может привести к значительным убыткам.
Для разработки интернет-ресурса с высокой конверсией необходимо:
- Очень серьезно относиться к юзабилити;
- «Примерять» на себя роль пользователя, впервые зашедшего в ваш онлайн-магазин;
- Принимать во внимание, как позитивный опыт, так и недочеты конкурентов.
Какие же существуют типичные неточности, устранив которые можно в разы увеличить конверсию?
Наиболее частые ошибки и пути их избежания
Ошибка №1. Отсутствие контактов
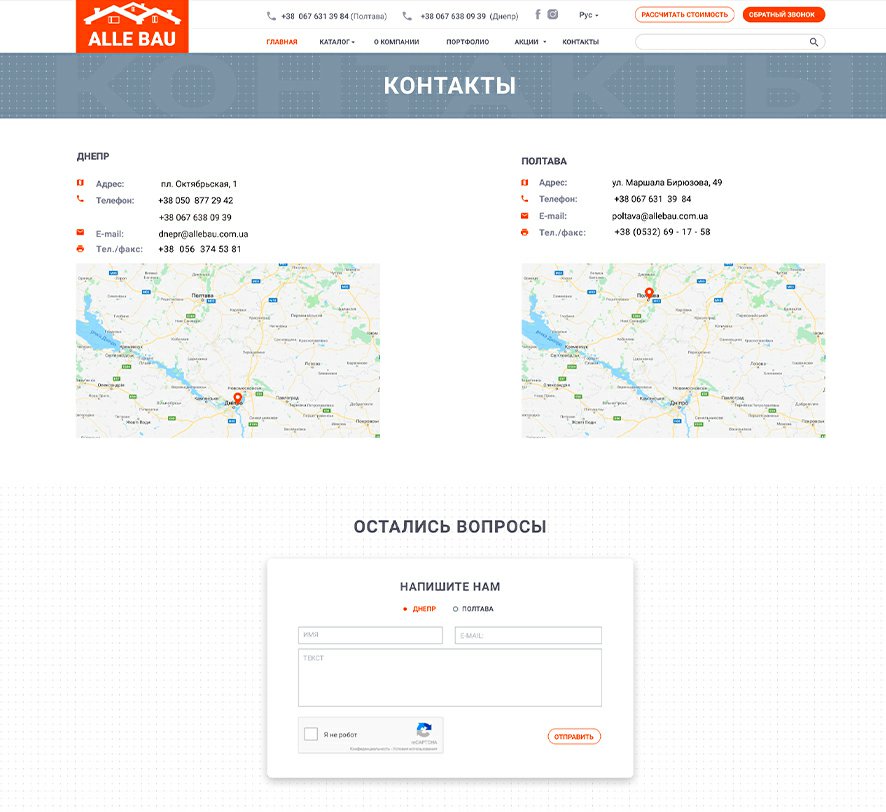
Некоторые интернет-магазины предоставляют о себе минимум информации, по этой причине даже самый доверчивый посетитель может заподозрить подвох. Их «Контакты» содержат адрес, e-mail, под ними размещается форма обратной связи. Куда послать официальный запрос и где расположен главный офис – неизвестно. Так как аналогичная скрытность характерна для аферистов, большой риск того, что «гость» не будет рисковать своими деньгами и перейдет на другую торговую площадку, подробно информирующую о себе.

В «Контактах», помимо электронной почты, следует указывать:
- Физический адрес основного офиса и пунктов выдачи со схемой проезда.
- Режим работы.
- Контакты имеющихся представительств и филиалов.
- Срок хранения приобретения.
- Наименование юридического лица, его реквизиты.
- Номера телефонов, факсов.
Лучше, если у вас будет отдельная линия для бесплатных звонков. Если же вы не располагаете таковой, придется ограничиться чатом, где, например, с 8:00 до 21:00 менеджер будет отвечать на вопросы клиентов. Посетители должны видеть, что вы не скрываетесь, постоянно на связи и готовы к прозрачному сотрудничеству.

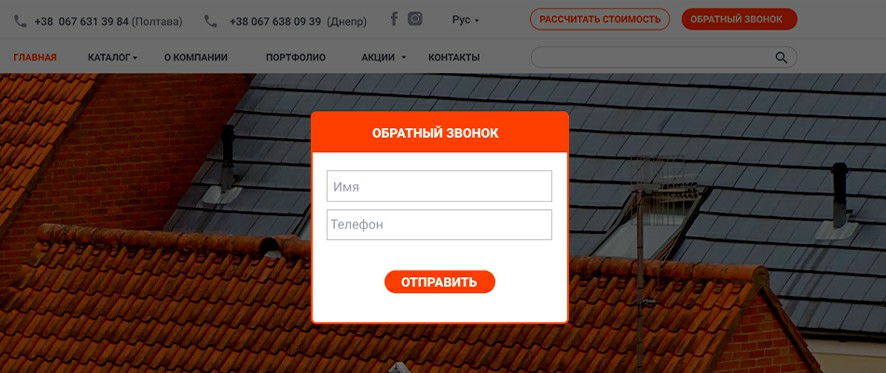
Ошибка №2. Обязательная регистрация
Пользователь заходит через поисковик в неизвестный для него виртуальный магазин, находит то, что искал, загорается желанием купить, нажимает на кнопку «Заказать»… и останавливается перед требованием об обязательной регистрации. Хорошо, если ссылку регистрации не нужно искать, тогда есть возможность, что он быстро перейдет по ней. Но, если она не бросается в глаза или присутствует большое количество полей для заполнения, «гость» вероятнее всего не захочет тратить время и уйдет со страницы.
Вместо того, чтобы посодействовать посетителю стать покупателем, его сразу останавливают требованием об обязательной регистрации.
Электронный магазин – это не режимный объект, требующий разрешение и необходимые документы. Если человек желает совершить покупку – пусть делает это сразу, без различных затруднений, ведь молниеносно принятое решение может быстро поменяться. Предоставьте шанс реального онлайн-заказа незарегистрированным клиентам. Для этого не являются преградой имеющиеся «Мой кабинет»/»Личный профиль», они задействуются позже при управлении покупками.
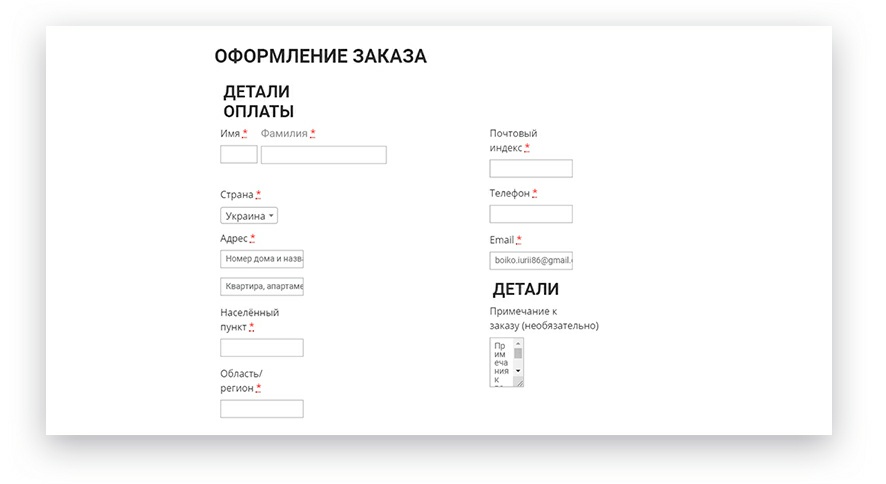
Ошибка №3. Очень много полей!
Покупателя, намеревающегося приобрести чехол для мобильного телефона, раздражает и настораживает потребность выкладывания по максимуму личных данных в форме заказа. Интернет-магазины, требующие указать пол, дату рождения, точный адрес, телефон поступают нецелесообразно.
Процесс оформления сделки максимально упростите. Обязательными для заполнения сделайте несколько полей: имя, e-mail, телефонный номер. Расположение их в обратном порядке может вызывать отрицание, ведь в реальности никто не заводит знакомство сразу узнавая номер телефона.
Необходимые данные при оформлении заказа уточнит менеджер, но иногда для поддержания связи с клиентом они довольствуются только e-mail.

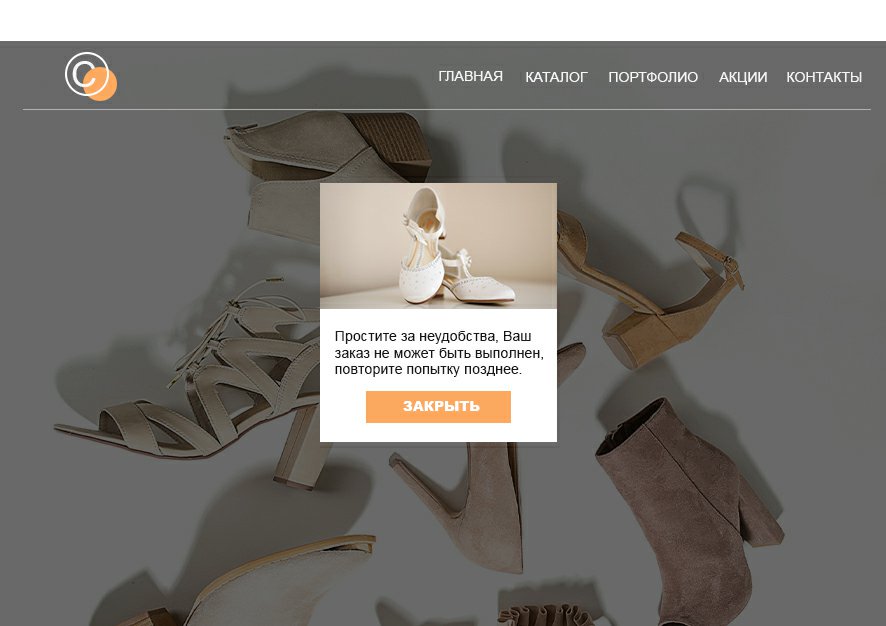
Ошибка №4. «Неработающие» формы
Когда после неверного шага покупателю нужно ввести заново все сведения; когда он не понимает, сделал заказа или нет, потому что не находит страничку подтверждения, когда он допустил неточность, к примеру, перепутал поля, а валидатор об этом не сообщил – тогда на лицо неотлаженная работа форм web-сайта.
Наихудшая из ошибок, связанная с работой форм — невозможность отправления заказа. Это может быть временный сбой, который скоро устранят, но посетитель не знает об этом и попросту уйдет.
Валидатор должен функционировать идеально, в противном случае конверсия будет низкой. Поэтому постоянная проверка работы форм – необходимое условие для интернет-магазинов, старающихся увеличить доход.
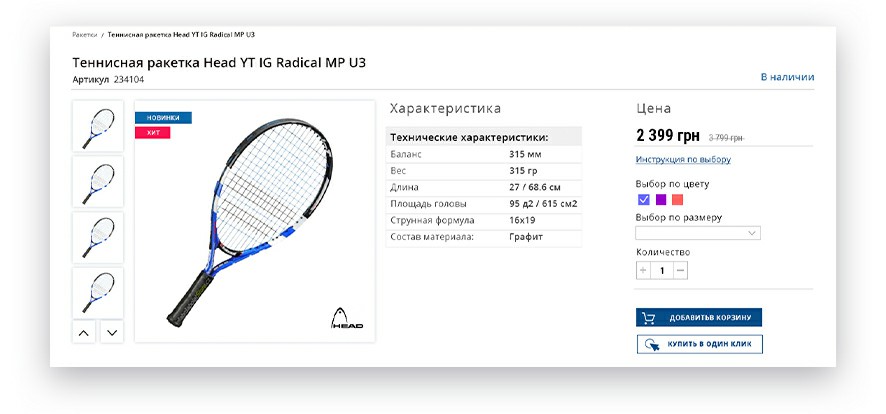
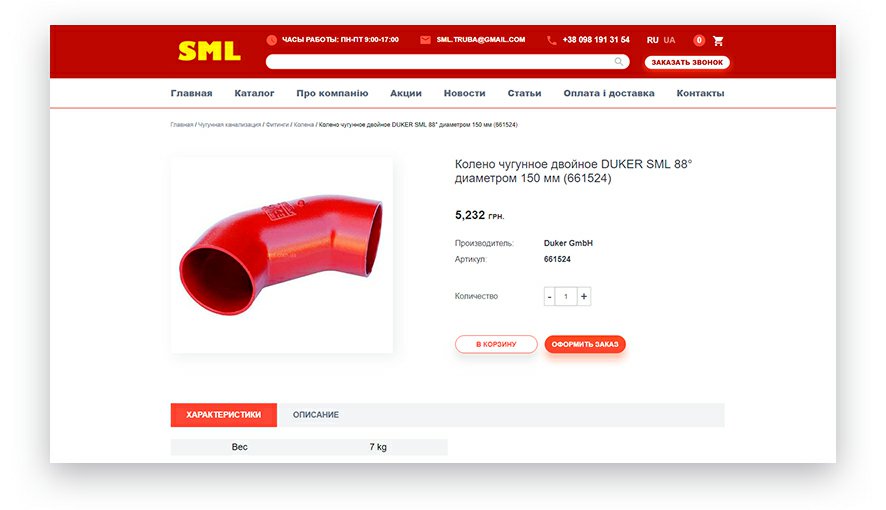
Ошибка №5. Отсутствие описания!
Карточка товарной позиции с фотографией, но без характеристик – недочет, характерный для магазинов-новичков, спешащих к презентации своего ассортимента. Несколько хороших фотоснимков – это неплохо. Но ни одно изображение не заменит грамотное описание.
Описывать свойства и параметры нужно по ряду причин:
- Это показатель доверия;
- Основные слова в описаниях применяются поисковыми системами;
- Не ознакомившись с техническими характеристиками, люди не решаются совершить приобретение;
- Описание оказывает влияние на принятие решения о покупке.
Особенности реализуемого продукта опишите максимально, чтобы у покупателя не возникали вопросы. Всевозможные видоизменения (расцветка, размер, материал) лучше укажите графически.

Ошибка №6. Невозможно приобрести за один клик
Если нет простейшей функции, помогающей совершить покупку одним движением мышкой – это значительный промах. Больше всего при этом теряют те торговые площадки, где чаще всего покупают одну единицу товара.
Кроме введения возможности мгновенного приобретения одной вещицы, упростите и покупку нескольких. Исключите лишние действия – подтверждение письмом, звонок менеджеру, отправку СМС-уведомлений. Ведь ресурс с высокой конверсией должен ценить время своих посетителей.

Ошибка №7. Неактуальный web-дизайн
Кроме вызывания на клиентов негативного ощущения, устаревший web-дизайн плохо влияет на юзабилити интернет-сайта.
Интерфейс старого образца не позволяет совершать приобретения с мобильных устройств, многочисленные мелкие детали кажутся миниатюрными на экранах гаджетов, а кнопки «Купить» вообще невидимы. Периодический редизайн ресурса, способствующий более удобному его использованию, может значительно увеличить объемы продаж.
Десять методов повышения конверсии
Проработайте методы, сформулированные на базе анализа наиболее успешных онлайн-площадок, и позволяющие улучшить юзабилити web-сайта.
- Нет прокрутки на главной странице.
Правильное расположение комплекта важных элементов (ассортимента, стоимости, достоинств, оплаты, доставки) на главной странице избавляет покупателя от потребности в его полном прокручивании.

- Демонстрирование конкурентных приоритетов
О преимуществах магазина перед соперниками (качестве товаров, бесплатной доставке, программах лояльности) следует уведомлять так, чтобы человек их сразу увидел.

- Прямые направления алгоритма действий
После отправки товара в «Корзину» не оставляйте клиента один на один с вопросом «Что делать дальше?» — грамотно обозначьте ориентиры. Кнопки должны четко указывать на последующее после нажатия действие, выстраивая алгоритм: отправка в корзину – заказ – выбор способа доставки.

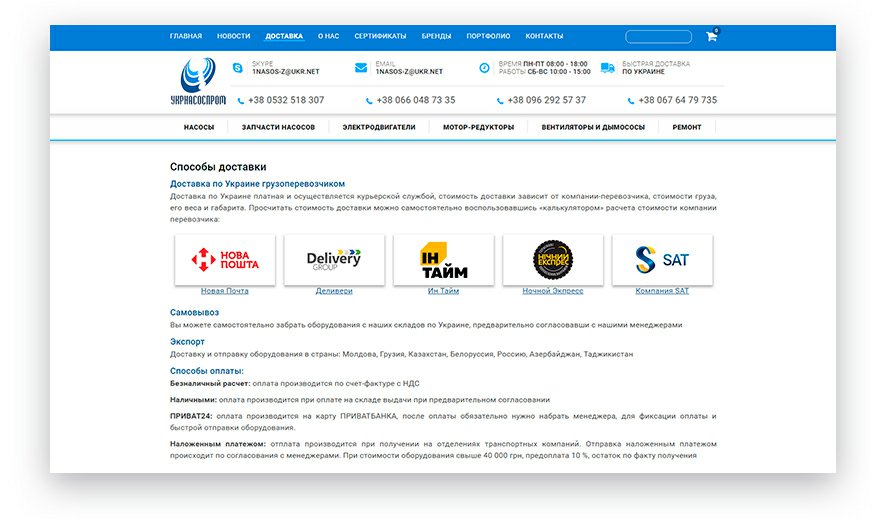
- Все данные об оплате/доставке
Сведения о доступных формах оплаты и способах доставки нужно размещать на карточке товара с указанием реальных сроков. Если предполагается отправка только по конкретному региону, об этом нужно информировать на каждой странице интернет-магазина.

- Повторение товара
Отправив товар в «Корзину» покупатель должен все также его видеть на этапе оформления заказа. Повтор информации устранит сомнения по поводу правильного выбора того или иного продукта

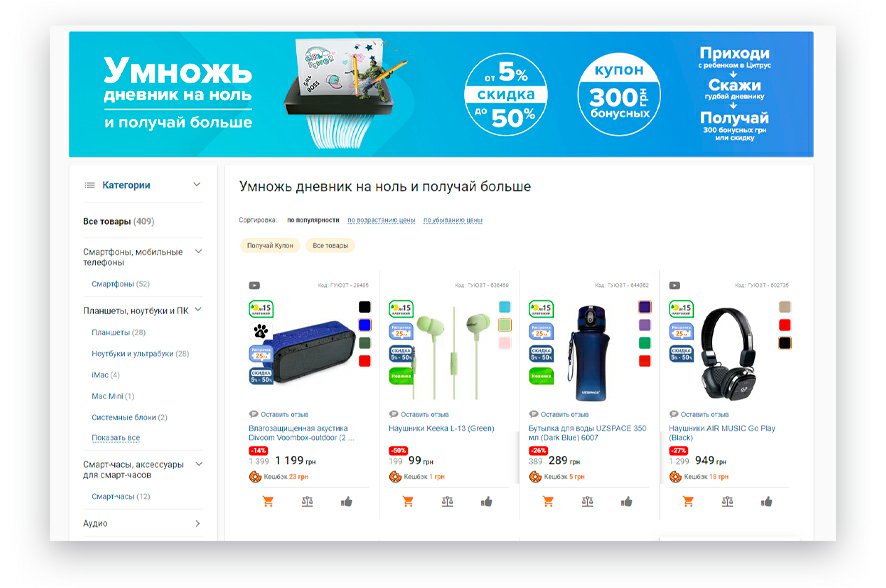
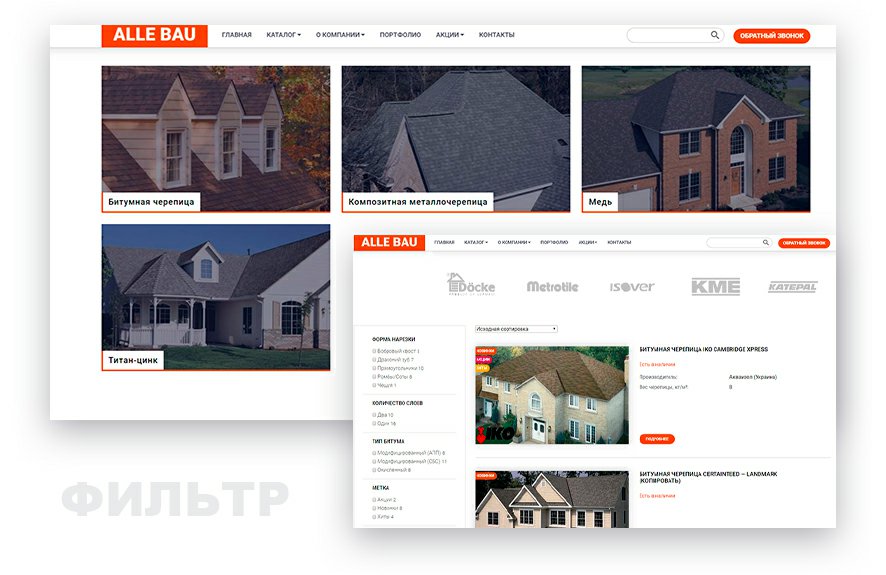
- Облегчение выбора
Чтобы покупатель не затерялся среди многообразия модификаций и торговых марок, создайте грамотное поэтапное позиционирование ассортиментной линейки. Простейшая сортировка – по популярности/стоимости. Разные варианты фильтров – от простых до детальных – позволят сориентировать различные категории клиентов.

-
- Нет запретов
Посетитель не должен столкнуться с ущемлением возможностей. Он не нашел нужную вещь? Предложите аналогичную по свойствам, а не пишите, что ничего нет. Нельзя ограничивать сумму заказа, количество покупаемых продуктов.

- Где целесообразней разместить контакты?
Их следует выкладывать только в специальном разделе, а не в карточке продукта. Видя несколько телефонных номеров, «гость» может растеряться.
- В карточке товара только все основное
Фото, описание характеристик, модели и цвета, формы оплаты и доставки, отзывы, товары-аналоги, цена, скидки и акции – этого вполне достаточно для заполнения карточки. Прочая информация может спровоцировать переход по ссылке, и человек забудет о понравившемся изделии.
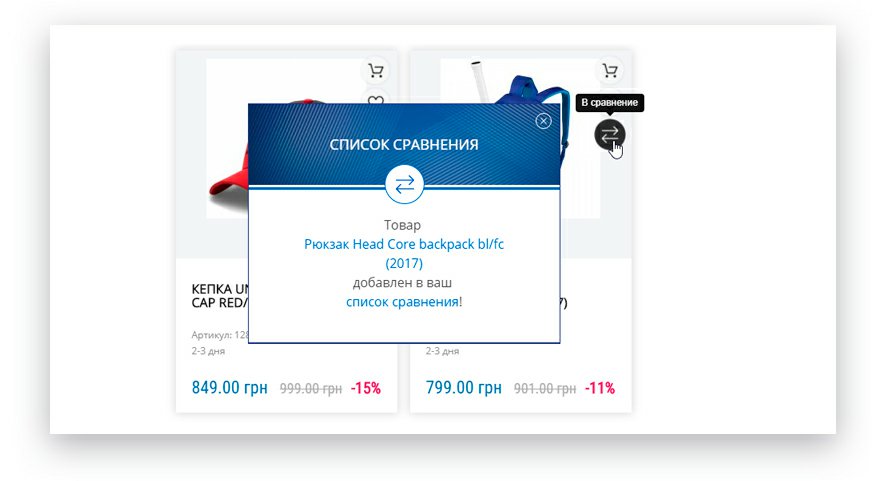
- Интересные сервисы
- Кнопки «Онлайн-консультация», «Сообщение о проблеме», «Недавно просмотренные» на каждой web-странице;
- Опция «Лупа» для просмотра увеличенных картинок;
- Различные программы лояльности – накопительные бонусы при последующих покупках, при рекомендациях друзьям в социальных сетях и др.
- Отдельный раздел продукции по выгодным предложениям;
- Покупка в рассрочку;
- Разделы новых поступлений и гарантий;
- Уведомление через СМС (о статусе заказа, его прибытии и др.);
- Всплывающие окна-подсказки.
Предложенные ниже советы позволят создать юзабилити онлайн-магазина почти совершенным
Они исходят из специфики разных категорий интернет-пользователей.
- Поисковое поле необходимо укрупнить по максимуму.
- Качественные фото. Профессиональные, красочные снимки должны вызывать у клиента чувство прикосновения к вещи. Все детали должны четко просматриваться.
- Если онлайн-каталог «громоздкой», а навигация необходима попроще, то можно применить мегаменю – накладку со списком разделов, всплывающую при открывании страницы. В развернутом виде она занимает много места, позволяя сориентироваться, но при сворачивании становится малозаметной.
- Достаточно удобная опция быстрого просмотра: позволяет взглянуть на изделие, не покидая страницу раздела. Посетитель быстро перемещается по онлайн-каталогу, задерживаясь на понравившихся вещах.
- Отзывы о продукции и об интернет-магазине. Их наличие обязательно, разработка отдельного раздела для них допускается, но не нужно забывать, что его аудитория будет малочисленной.
- Кнопки социальных сетей – заметные, но не перетягивающие на себя внимание. Даже если человек ничего не приобретет, а только установит в своей ленте фотографии понравившихся изделий – это уже будет рекламой и некоторым числом новых посещений.
- Сведения о присутствии/отсутствии определенного товара необходимо выкладывать так, чтобы их было видно сразу, иначе получится, что покупатель добавил товарную единицу в «Корзину», а потом узнал, что ее нет в наличии.
- Большая кнопка «Корзина». Независимо от того показывается ли все ее содержание при каждом добавлении товаров или клиент видит только информацию, кнопка постоянно должна быть видной. Не помешает «нарядить» корзину мини-изображениями вложенных изделий.
- Подписка уведомлений. Всплывающее окошко или подсказка поможет составить базу адресов и эффективно с ней работать.
- Цель каждого онлайн-магазина – доведение посетителя до оформления заказа. Однако, если он этого не совершает, не стоит мешать, не отвлекайте его от процесса приобретения никакими дополнительными ссылками.
- Если будучи школьником, покупатель любил математику, то посетил ваш магазин не с целью решения арифметических задач. По этой причине в «Корзине» нужно указывать окончательную стоимость покупки, включая все затраты.
- Не игнорируйте «хлебные крошки» — цепочки ссылок, указывающих клиенту, откуда он пришел и где находится в данное время. Они позволяют определиться и понять структуру категории – в частности тем, кто зашел по ссылкам поисковиков.
Тема юзабилити будет не полностью раскрытой без упоминания об эстетике. Внешнее оформление предусматривает не только привлекательный, запоминающийся web-дизайн, но и не излишне «напичканные» страницы ресурса, все составляющие которых создают одно целое, а каждый блок позволяет получить определенную пользу. Грамотный дизайн предполагает и СЕО: правильно обозначенные тэги в заглавиях, тексты с ключами.
Занимаясь разработкой web-сайта, важно учитывать удобство пользователя, ресурс обязан помочь людям выбрать товар и сделать покупку. Если вы учтете все перечисленные пункты, то ваш виртуальный магазин станет не только каталогом посадочных страниц, а и прекрасно работающим инструментом.

Вы не понимаете, почему отсутствуют продажи? Воспользуйтесь рекомендациями специалистов, в них вложен огромный опыт и большое число наработок в e-commerce. […]

В погоне за потенциальными клиентами интернет-магазины стараются использовать различные приемы: отправляют e-mail-рассылки, анонсируют различные акции и бонусы, отсылают вместе с […]

На успешное развитие бизнеса огромное влияние оказывает численность клиентской базы. Относительно электронной коммерции, в области маркетинга постоянно создаются результативные методики […]

Эта информация будет полезной тем, кто создавал свой онлайн-магазин очень давно и не адаптировал веб-дизайн ресурса под сегодняшние реалии. Или […]

Впервые название «партизанский маркетинг» было придумано преуспевающим американским маркетологом Джеем Левинсоном, а в 1984 г. увидело свет его издание под […]
